Todo lo que necesitas saber sobre la aplicación #Madrid
Diseño, prototipado y desarrollo de una aplicación en colaboración con Estela Alba y Alexandra Smith | Publicado el 25 de noviembre de 2021

Descripción funcional de la aplicación
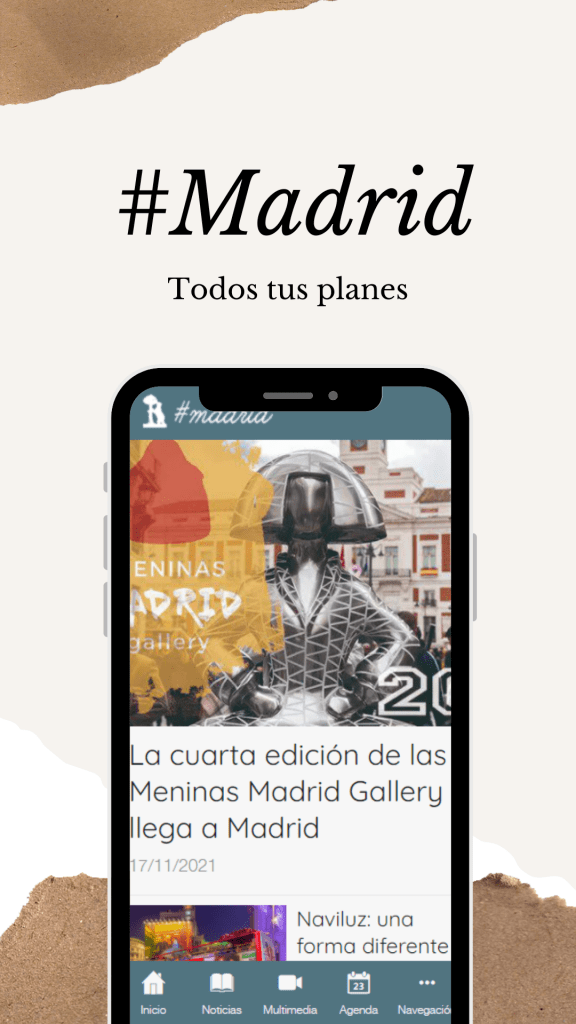
#Madrid es una aplicación, disponible tanto en Android como en iOS, que permite que el usuario esté en contacto de forma directa y actualizada con toda la vida urbana de la capital española y la historia que esconde. En la app se encuentran todos los eventos que hay activos en la ciudad en el momento de consulta, los eventos que ya han pasado y también los que están a punto de acontecer.
Cuenta con cinco secciones y se puede navegar por ellas a través de los botones que se encuentran en el menú inferior. Cada botón tiene un icono visual que lo identifica y un texto que lo complementa. Las secciones disponibles son: “Inicio”, “Noticias”, “Multimedia”, “Agenda”, “Favoritos” y “Contacto”.
En “Inicio” se encuentra una selección de los eventos activos en la ciudad. En la primera parte se encuentran planes temporales, es decir, aquellos que ocurren en fechas concretas (Meninas Madrid Gallery, Naviluz y Naturaleza Escondida). A continuación, hay una selección de noticias clasificadas según sus categorías. En la última parte se encuentran los vídeos, diseñados para consumo móvil, y una selección de la agenda mensual de eventos.
Por otro lado, en “Noticias”, como ya se adelantaba, hay cuatro categorías: “Hoy”, “Música”, “Cine” y “Monumentos”. Cada vez más personas utilizan los hashtags a la hora de hablar y utilizar las redes sociales, es por eso por lo que nuestras noticias tienen ese factor diferenciador: proponemos diferentes hashtags dentro del texto para animar al usuario a que indague en esas temáticas (#RealJardínBotánico, #NaturalezaEncendida…). Asimismo, dentro de algunas noticias hemos diseñado juegos para poner a prueba los conocimientos sobre la capital y sobre los planes que proponemos.
“Multimedia” es el tercer apartado y en él se pueden encontrar diferentes vídeos sobre shows musicales como El Rey León o espacios culturales y de innovación como Matadero Madrid. Todos los vídeos están diseñados para ser consumidos en móvil y, por tanto, tienen subtítulos, rótulos pequeños y un lenguaje coloquial adaptado a las redes sociales.
La última sección visible en el menú de navegación es “Agenda”. Aquí se encuentra una selección de eventos próximos de diferente índole, desde conciertos hasta shows gastronómicos. Dentro de la información de cada plan se encuentra información específica sobre el evento, su dirección y el enlace para adquirir las entradas, en caso de ser necesario.
Una vez el usuario hace clic en el icono de tres puntos encuentra dos nuevas categorías “Favoritos” y “Contacto”. En todas las noticias y eventos de la agenda se da al usuario la opción de guardar el plan, y “Favoritos” es el lugar donde podrá encontrarlos en un solo clic. Por último, en “Contacto” se encuentra el email de contacto y las redes sociales de la aplicación, Instagram y Twitter, donde también se encuentran todos los planes y se sube información a diario.
Adaptación de la aplicación a dispositivo Apple Watch
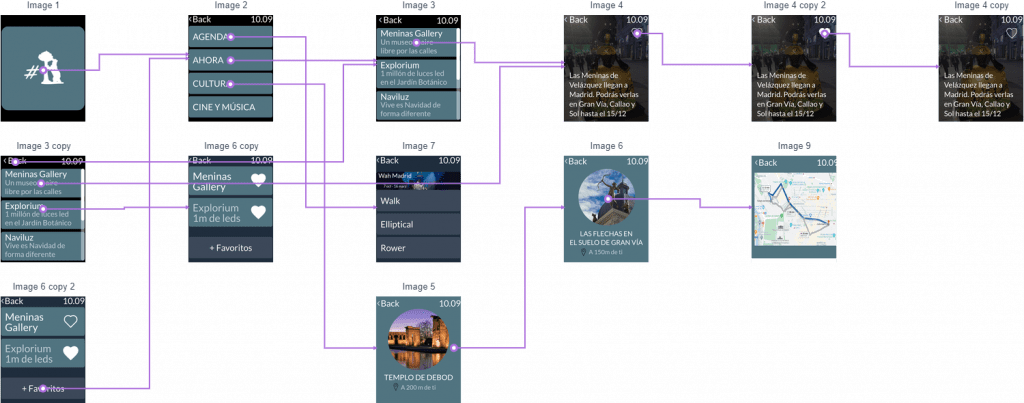
Diseñar una versión de una aplicación móvil multifunción para otro dispositivo no es fácil. Para hacerlo, tienes que pensar las virtudes y limitaciones del espacio en el que vas a trabajar y cómo el usuario final utiliza el dispositivo. En este caso, al tratarse de un reloj, tuvimos que reducir en gran medida las funcionalidades.
Se trata de un prototipo y tiene las siguientes partes o pantallas: «Inicio», «Secciones» y «Favoritos». En «Inicio» se muestra el logo en su versión más simplificada (el hashtag (#) y el Oso y el Madroño) y al deslizar hacia arriba el usuario llegaría a la siguiente pantalla. Una vez en «Secciones», se mostrarían cuatro categorías: «Agenda», «Ahora», «Cultura» y «Cine y música».
En «Agenda», tal y como en la app, habría un despliegue de diferentes eventos y todos tendrían la opción de guardar en «Favoritos», esta pantalla se acciona haciendo al pulsar los botones del reloj.
Por otro lado, en «Ahora» el usuario encontraría una breve descripción de los eventos puntuales activos en el momento y al tocar cualquiera de ellos se obtendría información sobre qué el, dónde y cuándo verlo. Todos los eventos pueden guardarse en «Favoritos».
En el apartado «Cultura» se muestran los monumentos cercanos al lugar donde el usuario se encuentre. Esta función se activará mediante señal de GPS. Para consultar el mapa, el usuario debe tocar el centro de la imagen y para ver otro monumento debe tocar la parte lateral derecha de la pantalla o deslizar a la izquierda.